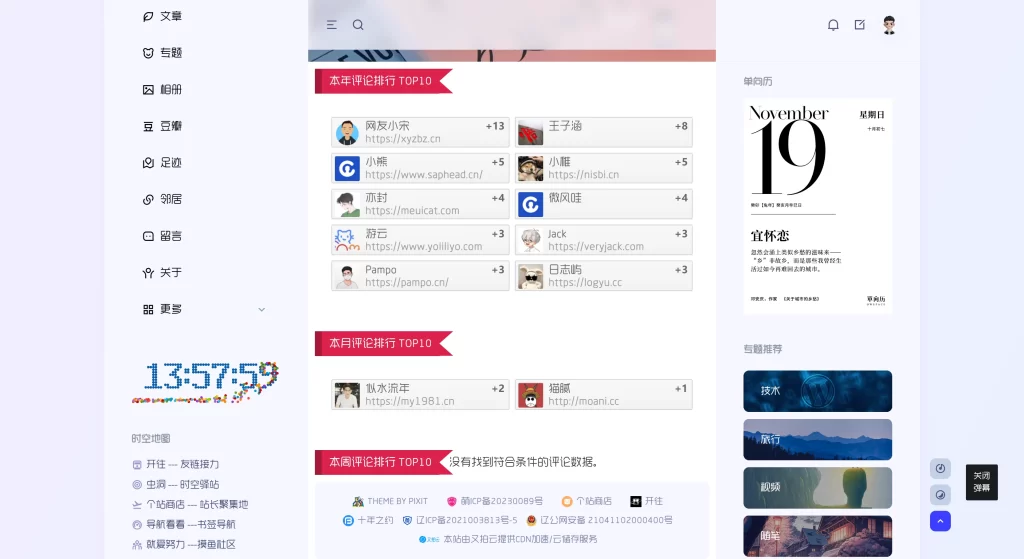
因为自己的网站有一个荣誉墙,为了实现荣誉墙的第2个效果,就需要加一个作者主页功能。这两个相互配合简直天衣无缝。
荣誉墙在这里:
简单说明一下:
就是获取某个用户发了多少文章post、片刻moment和评论comment,统计一下数量然后列出来。
文章和评论的文字都是红色,因为片刻有的可能没有标题,如果有标题取《标题》,文字红色显示,如果没有标题取内容前30个文字,文字蓝色表示。以上全部带有链接,点击即可快速到达。
有两个效果:
效果一是普通的网页下翻,如果发布的数量少还可以,数量多的话不建议;
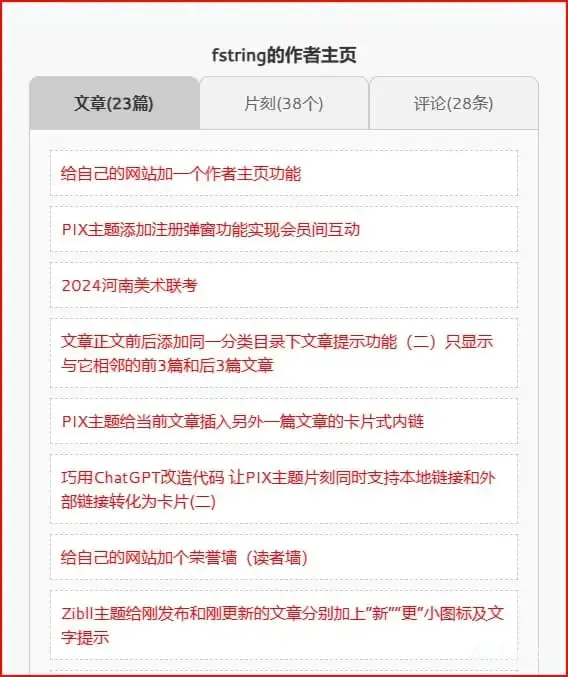
效果二是做成了像Widows选项卡一样可以相互切换的,现在本站用的这种,也比效果一好看。效果二分为效果二(1)和效果二(2),效果二(1)文章显示个数受到后台–设置–阅读设置–博客页面至多显示的个数限制,效果二(2)则不限制,会把作者发布的所有文章显示出来。
效果一如下图:

效果二如下图:

一、在pix主题目录下新建author.php代码如下:
效果一代码如下:
<?php get_header(); ?>
<style>
#content{margin:20px;background-color:#f7f7f7;padding:20px}h2{font-size:18px;margin-bottom:10px;color:#333;text-align:center;font-weight:bold}p{margin-bottom:5px;color:#333}ul{list-style-type:none;padding-left:0}.content-item{border:1px dashed #ccc;padding:10px;background-color:#fff;margin-bottom:10px}a{text-decoration:none;color:#333}.post-title{color:red}.comment-text{color:red}.moment-title{color:red}.moment-content{color:blue}</style>
<div id="content" class="narrowcolumn">
<!– This sets the $curauth variable –>
<?php
if(isset($_GET['author_name'])) :
$curauth = get_userdatabylogin($author_name);
else :
$curauth = get_userdata(intval($author));
endif;
// 获取用户ID
$user_id = $curauth->ID;
// 获取用户发布的文章数量
$post_count = count_user_posts($user_id);
// 获取用户发布的评论数量
$comment_count = get_comments(array(
'user_id' => $user_id,
'count' => true,
));
// 获取用户发布的片刻
$moment_args = array(
'author' => $user_id,
'post_type' => 'moment',
'post_status' => 'publish',
'posts_per_page' => -1,
);
$moment_query = new WP_Query($moment_args);
?>
<h2><?php echo $curauth->nickname; ?>的作者主页</h2>
<h2><p>发布的文章数量: <?php echo $post_count; ?></p></h2>
<ul>
<!– The Loop –>
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<li class="content-item">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<span class="post-title"><?php the_title(); ?></span></a>
</li>
<?php endwhile; else: ?>
<p><?php _e('该用户尚未发布任何文章。'); ?></p>
<?php endif; ?>
<!– End Loop –>
</ul>
<?php if ( $moment_query->have_posts() ) : ?>
<h2><p>发布的片刻数量: <?php echo $moment_query->post_count; ?></p></h2>
<ul>
<?php while ( $moment_query->have_posts() ) : $moment_query->the_post(); ?>
<li class="content-item">
<?php
$moment_content = get_the_content();
$moment_text = wp_strip_all_tags($moment_content);
$moment_link = get_permalink();
?>
<?php if ( get_the_title() ) : ?>
<?php echo '<a href="' . $moment_link . '"><span class="moment-title">' . '《' . get_the_title() . '》' . '</span></a>'; ?>
<?php else : ?>
<?php echo '<a href="' . $moment_link . '"><span class="moment-content">' . wp_trim_words( $moment_text, 30, '...' ) . '</span></a>'; ?>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
<?php wp_reset_postdata(); ?>
<?php endif; ?>
<?php
$comments_args = array(
'user_id' => $user_id,
'status' => 'approve',
);
$comments = get_comments($comments_args);
?>
<?php if ($comments) : ?>
<h2><p>发布的评论数量: <?php echo $comment_count; ?></p></h2>
<ul>
<?php foreach ($comments as $comment) : ?>
<li class="content-item">
<a href="<?php echo get_comment_link($comment); ?>">
<span class="comment-text"><?php echo get_comment_text($comment->comment_ID); ?></span>
</a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>效果二(1)代码如下:
<?php get_header(); ?>
<style>
#content{margin:20px;background-color:#f7f7f7;padding:20px}h2{font-size:18px;margin-bottom:10px;color:#333;text-align:center;font-weight:bold}p{margin-bottom:5px;color:#333}ul{list-style-type:none;padding-left:0}.content-item{border:1px dashed #ccc;padding:10px;background-color:#fff;margin-bottom:10px}a{text-decoration:none;color:#333}.post-title{color:red}.comment-text{color:red}.moment-title{color:red}.moment-content{color:blue}.tab{overflow:hidden;background-color:#f1f1f1;display:flex;border-top-left-radius:10px;border-top-right-radius:10px}.tab a{flex:1;text-align:center;padding:14px 16px;text-decoration:none;color:#666;background-color:#f1f1f1;border:1px solid #ccc;border-bottom:none;border-top-left-radius:10px;border-top-right-radius:10px}.tab a.active{background-color:#ccc;color:#333;font-weight:bold;border-bottom-color:#f1f1f1}.tab a:hover{background-color:#ddd}.tabcontent{display:none;padding:20px;background-color:#f9f9f9;border:1px solid #ccc}</style>
<div id="content" class="narrowcolumn">
<!-- This sets the $curauth variable -->
<?php
if(isset($_GET['author_name'])) :
$curauth = get_userdatabylogin($author_name);
else :
$curauth = get_userdata(intval($author));
endif;
// 获取用户ID
$user_id = $curauth->ID;
// 获取用户发布的文章数量
$post_count = count_user_posts($user_id);
// 获取用户发布的评论数量
$comment_count = get_comments(array(
'user_id' => $user_id,
'count' => true,
));
// 获取用户发布的片刻
$moment_args = array(
'author' => $user_id,
'post_type' => 'moment',
'post_status' => 'publish',
'posts_per_page' => -1,
);
$moment_query = new WP_Query($moment_args);
// 获取用户发布的评论
$comments_args = array(
'user_id' => $user_id,
'status' => 'approve',
);
$comments = get_comments($comments_args);
?>
<h2><?php echo $curauth->nickname; ?>的作者主页</h2>
<div class="tab">
<a href="javascript:void(0);" class="tablinks active" onclick="openTab('articles')">文章(<?php echo $post_count; ?>)</a>
<a href="javascript:void(0);" class="tablinks" onclick="openTab('moments')">片刻(<?php echo $moment_query->post_count; ?>)</a>
<a href="javascript:void(0);" class="tablinks" onclick="openTab('comments')">评论(<?php echo $comment_count; ?>)</a>
</div>
<div id="articles" class="tabcontent" style="display: block;">
<ul>
<!-- The Loop -->
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<li class="content-item">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<span class="post-title"><?php the_title(); ?></span></a>
</li>
<?php endwhile; else: ?>
<p><?php _e('该用户尚未发布任何文章。'); ?></p>
<?php endif; ?>
<!-- End Loop -->
</ul>
</div>
<div id="moments" class="tabcontent">
<ul>
<?php if ( $moment_query->have_posts() ) : while ( $moment_query->have_posts() ) : $moment_query->the_post(); ?>
<li class="content-item">
<?php
$moment_content = get_the_content();
$moment_text = wp_strip_all_tags($moment_content);
$moment_link = get_permalink();
?>
<?php if ( get_the_title() ) : ?>
<?php echo '<a href="' . $moment_link . '"><span class="moment-title">' . '《' . get_the_title() . '》' . '</span></a>'; ?>
<?php else : ?>
<?php echo '<a href="' . $moment_link . '"><span class="moment-content">' . wp_trim_words( $moment_text, 30, '...' ) . '</span></a>'; ?>
<?php endif; ?>
</li>
<?php endwhile; else: ?>
<p><?php _e('该用户尚未发布任何片刻。'); ?></p>
<?php endif; ?>
</ul>
</div>
<div id="comments" class="tabcontent">
<ul>
<?php if ($comments) : foreach ($comments as $comment) : ?>
<li class="content-item">
<a href="<?php echo get_comment_link($comment); ?>">
<span class="comment-text"><?php echo get_comment_text($comment->comment_ID); ?></span>
</a>
</li>
<?php endforeach; else: ?>
<p><?php _e('该用户尚未发布任何评论。'); ?></p>
<?php endif; ?>
</ul>
</div>
</div>
<script>
function openTab(evt, tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
function openTab(tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
document.querySelector(`[onclick="openTab('${tabName}')"]`).className += " active";
}
</script>
<?php get_sidebar(); ?>
<?php get_footer(); ?>效果二(2)代码如下:
<?php get_header(); ?>
<style>
#content{margin:20px;background-color:#f7f7f7;padding:20px}h2{font-size:18px;margin-bottom:10px;color:#333;text-align:center;font-weight:bold}p{margin-bottom:5px;color:#333}ul{list-style-type:none;padding-left:0}.content-item{border:1px dashed #ccc;padding:10px;background-color:#fff;margin-bottom:10px}a{text-decoration:none;color:#333}.post-title{color:red}.comment-text{color:red}.moment-title{color:red}.moment-content{color:blue}.tab{overflow:hidden;background-color:#f1f1f1;display:flex;border-top-left-radius:10px;border-top-right-radius:10px}.tab a{flex:1;text-align:center;padding:14px 16px;text-decoration:none;color:#666;background-color:#f1f1f1;border:1px solid #ccc;border-bottom:none;border-top-left-radius:10px;border-top-right-radius:10px}.tab a.active{background-color:#ccc;color:#333;font-weight:bold;border-bottom-color:#f1f1f1}.tab a:hover{background-color:#ddd}.tabcontent{display:none;padding:20px;background-color:#f9f9f9;border:1px solid #ccc}</style>
<div id="content" class="narrowcolumn">
<!-- This sets the $curauth variable -->
<?php
if(isset($_GET['author_name'])) :
$curauth = get_userdatabylogin($author_name);
else :
$curauth = get_userdata(intval($author));
endif;
// 获取用户ID
$user_id = $curauth->ID;
// 获取用户发布的文章数量
$post_count = count_user_posts($user_id);
// 获取用户发布的评论数量
$comment_count = get_comments(array(
'user_id' => $user_id,
'count' => true,
));
// 获取用户发布的片刻
$moment_args = array(
'author' => $user_id,
'post_type' => 'moment',
'post_status' => 'publish',
'posts_per_page' => -1,
);
$moment_query = new WP_Query($moment_args);
// 获取用户发布的评论
$comments_args = array(
'user_id' => $user_id,
'status' => 'approve',
);
$comments = get_comments($comments_args);
?>
<h2><?php echo $curauth->nickname; ?>的作者主页</h2>
<div class="tab">
<a href="javascript:void(0);" class="tablinks active" onclick="openTab('articles')">文章(<?php echo $post_count; ?>)</a>
<a href="javascript:void(0);" class="tablinks" onclick="openTab('moments')">片刻(<?php echo $moment_query->post_count; ?>)</a>
<a href="javascript:void(0);" class="tablinks" onclick="openTab('comments')">评论(<?php echo $comment_count; ?>)</a>
</div>
<div id="articles" class="tabcontent" style="display: block;">
<ul>
<!-- The Loop -->
<?php
$author_posts = new WP_Query( array(
'author' => $user_id,
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => -1,
) );
if ( $author_posts->have_posts() ) : while ( $author_posts->have_posts() ) : $author_posts->the_post();
?>
<li class="content-item">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>">
<span class="post-title"><?php the_title(); ?></span>
</a>
</li>
<?php endwhile; else: ?>
<p><?php _e('该用户尚未发布任何文章。'); ?></p>
<?php endif; ?>
<!-- End Loop -->
</ul>
</div>
<div id="moments" class="tabcontent">
<ul>
<?php if ( $moment_query->have_posts() ) : while ( $moment_query->have_posts() ) : $moment_query->the_post(); ?>
<li class="content-item">
<?php
$moment_content = get_the_content();
$moment_text = wp_strip_all_tags($moment_content);
$moment_link = get_permalink();
?>
<?php if ( get_the_title() ) : ?>
<?php echo '<a href="' . $moment_link . '"><span class="moment-title">' . '《' . get_the_title() . '》' . '</span></a>'; ?>
<?php else : ?>
<?php echo '<a href="' . $moment_link . '"><span class="moment-content">' . wp_trim_words( $moment_text, 30, '...' ) . '</span></a>'; ?>
<?php endif; ?>
</li>
<?php endwhile; else: ?>
<p><?php _e('该用户尚未发布任何片刻。'); ?></p>
<?php endif; ?>
</ul>
</div>
<div id="comments" class="tabcontent">
<ul>
<?php if ($comments) : foreach ($comments as $comment) : ?>
<li class="content-item">
<a href="<?php echo get_comment_link($comment); ?>">
<span class="comment-text"><?php echo get_comment_text($comment->comment_ID); ?></span>
</a>
</li>
<?php endforeach; else: ?>
<p><?php _e('该用户尚未发布任何评论。'); ?></p>
<?php endif; ?>
</ul>
</div>
</div>
<script>
function openTab(evt, tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
function openTab(tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
document.querySelector(`[onclick="openTab('${tabName}')"]`).className += " active";
}
</script>
<?php get_sidebar(); ?>
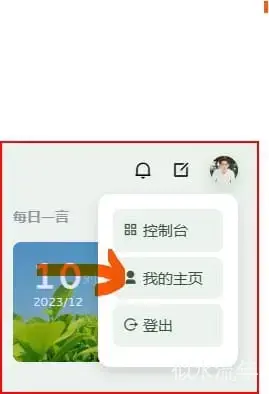
<?php get_footer(); ?>二、加入右上角登录后控制台下方。

修改pix/layouts/header-tool.php,找到
<a href="<?php echo home_url('/wp-admin'); ?>" target="_blank" pjax="exclude"><i class="ri-function-line"></i>控制台</a>在其下方加入如下代码:
<?php
if (is_user_logged_in()) {
$current_user = wp_get_current_user();
$author_url = home_url('/author/') . $current_user->user_login;
?>
<a href="<?php echo $author_url; ?>"><i class="ri-user-3-fill"></i>我的主页</a>
<?php } ?>这样登录用户可以直接查看自己的主页。
更新缓存,大功告成!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













![WordPress和子比主题模板&网站美化方法教程[已更新:15个美化教程]-大海博客](https://www.dhme.cn/wp-content/uploads/2024/01/c8562a50d2234940_thumbnail_thumbnail-300x201.png)















暂无评论内容